网络小白如何改变WordPress网站的行间距?
首先,我是一个网络小白,建成这个网站之前,我的网络知识非常匮乏,甚至连IP地址指什么都不知道。
另外,我是一个文科生,从来没学习过所谓的代码。就这样,某天我突然有个想法——我想做一个网站,然后就有了这个站。
在有了这个网站之后,我又不断遇到了新的问题。某天,我发现自己的网站在手机端阅读并不够完美,行间距太窄了,根本就不能好好阅读。
怎么办呢?我翻遍我的wordpress后台,寻找行间距这样的按钮,一无所获。然后,我上网找,发现的是各种html代码,别提那一刻我的内心有多崩溃:明明我只是想简单改个行距啊?!就不能有一个按键来完成吗?
在我的一通搜索之下,发现“外观”-“自定义”是能够更改网站元素的,那么我的行距是不是在其中呢?终于,我看到一个叫CSS代码的东西,这是我们今天的主角。
别看它是代码,你就害怕,其实它很简单,它长这样:
p {line-height: 200%}
如果你懂点英语的话,很容易就看出它就是行高的意思,200%是一个值,可以上下调,网页会实时更新你的操作,你可以方便看到自己调整的大小是否符合需求。我是在这个网站遇到它的。
下面直接上步骤:
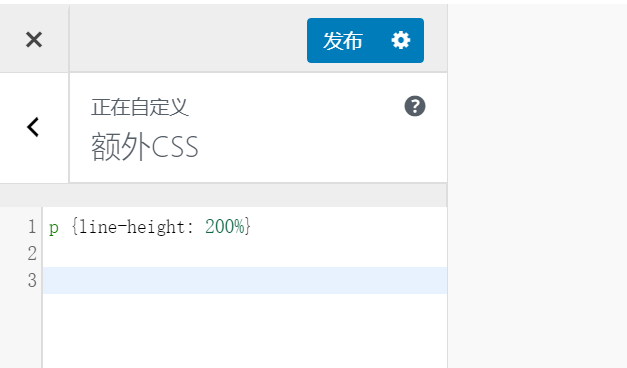
打开“外观”-“自定义”-“额外CSS”,把我上面的那组代码复制进去,修改数值(200%)至你想要的行距,搞定!如图:

咦,为什么有的网页改过来了,有的网页没改过来,有的段落改了,有的段落没改,比如我的这个文章:

于是,我又上互联网搜索了一通,没有结果。于是,我查看了文章的编辑器,在我不小心点开源代码后,终于给我看到了端倪!点击到“所有文章”-“编辑”,源代码在这里查看:

我仔细查看了一下,改过来的段落和没改的段落,最大的差别是前面的一串代码:

就是如图的这一串代码,删除掉<section dir=”ltr”>这样的字眼就大功告成了,结果是这样的——

是不是很简单?
至于为什么这串代码会存在?因为这几篇文章都是我从自己的微信公众号直接复制过来的,可能带了点那里的格式。而我在wordpress上直接编辑的文章,则不用删除这些数据。所以,我猜想从别的地方复制而来的数据都要走我这一步。
整个教程到此结束,虽然用了一点点代码,但所幸并不复杂,小白也很容易学会!